Архив рубрики: html
Создание списков.
Для создания неупорядоченного списка используется тег <ul>, внутри которого ставятся теги <li> для создания каждого отдельного элемента списка.
Упорядоченный(нумерованный) список, создаётся при помощи тега <ol> и его внутренних тегов <li>.
Читать далее
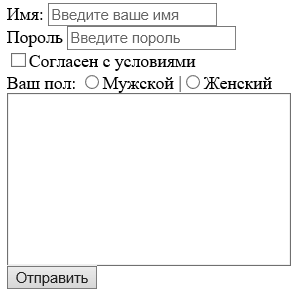
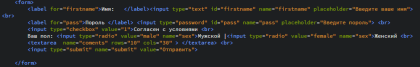
Создание таблиц.
Для того чтобы создать тоблицу, нам потребуется ипользовать тег <tabel>.
Читать далее
Вставка изображений.
Для того чтобы вставить изображение в html страницу, нужно использовать теп img.
Читать далее
Основное содержание тега head
Основное содержание тега <head>
<title>Заголовок</title>
<script>
Используется при написании или вставке скриптов.
<link rel=»stylesheet» href=»Файл со стилями.css»>
Читать далее
Ссылки
Оформление ссылки <a href=»Указать путь»>текст ссылки </a>
Примеры:
<a href=»google.com»>Поиск</a>
<a href=»index2.html»>Ссылка на страницу</a>
*target =»_blank» открыть в новом окне.
Ссылка «Якорь»
<a href=»#идентификатор элемента»>
Для того чтобы присвоить идентификатор(id) какому нибудь элементу
<p id=»name1″> — абзацу присваивается id name1.
Читать далее
Некоторые теги форматирования текста
<b> — жирный
<em> — курсив.
<sup> — надстрочный текст.
<sub> — подстрочный текст.
<pre> — Отображает в том виде в котором он есть.
<blockquote> — Оформление цитаты.
<mark> — выделение.(маркер)
<addres> — оформление адреса, email, телефона.
<del> — Зачёркивание текста.
<ins> — Подчёркнутый текст.
Читать далее
Структура html документа.
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title></title>
</head>
<body>
</body>
</html>