Для того чтобы создать тоблицу, нам потребуется ипользовать тег <tabel>.
Читать далее

Для того чтобы создать тоблицу, нам потребуется ипользовать тег <tabel>.
Читать далее
Для того чтобы вставить изображение в html страницу, нужно использовать теп img.
Читать далее
Основное содержание тега <head>
<title>Заголовок</title>
<script>
Используется при написании или вставке скриптов.
<link rel=»stylesheet» href=»Файл со стилями.css»>
Читать далее
Оформление ссылки <a href=»Указать путь»>текст ссылки </a>
Примеры:
<a href=»google.com»>Поиск</a>
<a href=»index2.html»>Ссылка на страницу</a>
*target =»_blank» открыть в новом окне.
Ссылка «Якорь»
<a href=»#идентификатор элемента»>
Для того чтобы присвоить идентификатор(id) какому нибудь элементу
<p id=»name1″> — абзацу присваивается id name1.
Читать далее
<b> — жирный
<em> — курсив.
<sup> — надстрочный текст.
<sub> — подстрочный текст.
<pre> — Отображает в том виде в котором он есть.
<blockquote> — Оформление цитаты.
<mark> — выделение.(маркер)
<addres> — оформление адреса, email, телефона.
<del> — Зачёркивание текста.
<ins> — Подчёркнутый текст.
Читать далее
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title></title>
</head>
<body>
</body>
</html>

#21 Деление с остатком и if/else.
Зачем нам нужно знать о делении с остатком? Это хорошее тестирование делимости. Например 30%10. Что это возвратит? Ничего не остаётся, так что 0.
Как а счёт 9%3? Тоже 0. Мы можем использовать modulos для сравнения, например :
Читать далее
07.07.2015. Перевёл ещё часть курса по js.
#15
Компьютеры умны!
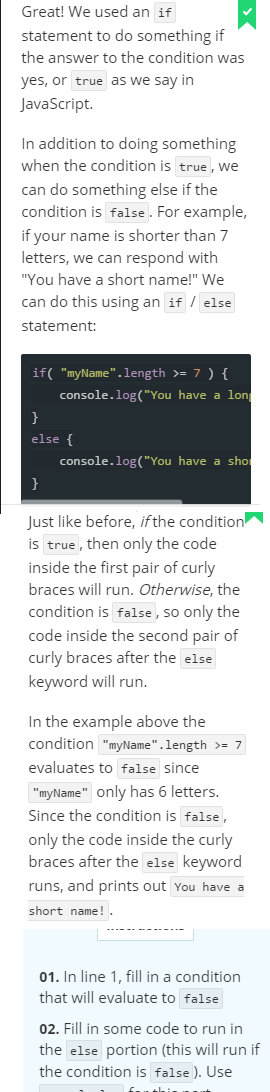
Отлично мы использовали if, тем самым заставляя компьютер что то делать, если ответ на условие был «да» иди «истина» как говорят у нас в JavaScript.
Кроме того что мы можем заставить компьютер что то делать когда условие истинно, мы можем и попросить его сделать что то когда условие ложно.
Например, если ваше имя короче 7 букв, мы можем ответить «у тебя короткое имя!» Мы можем сделать это, используя оператор if / else:
Читать далее
05.07.15.Перевёл ещё часть курса http://www.codecademy.com/ по JS.