Архив автора: Chiga754
Задание№1
Лабораторная работа№1. Быстрый старт в R
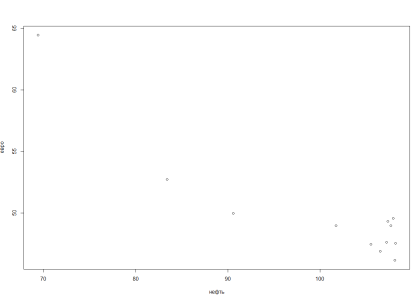
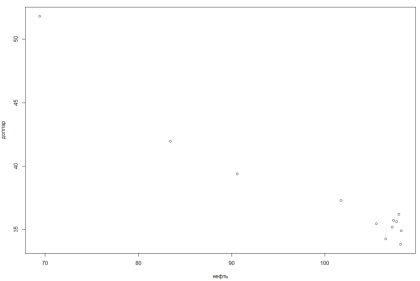
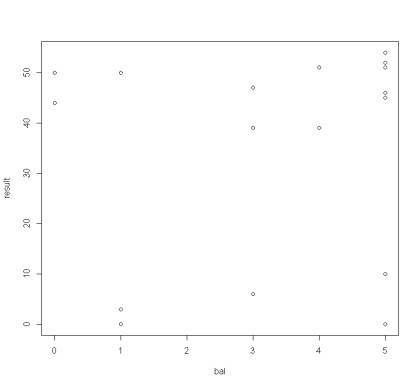
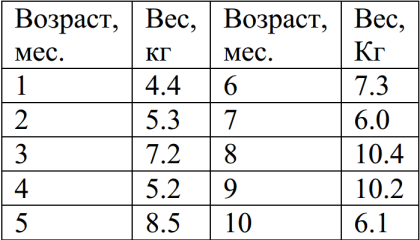
Для изучения физического развития развития, даны значения веса и возраста 10 младенцев в первый год жизни.
Читать далее
Подключение Bootstrap
Подключение Bootstrap.
Для того чтобы начать использовать фреймворк Bootstrap нужно сначала его скачать. Сделать это можно на тут http://getbootstrap.com/.
После окончание загрузки мы получим архив со следующими файлами:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
Тут мы имеем папку с css фалами(css), папку с иконками(fonts) и ещё одну папку с различными скриптами(js). Файлы с подписью min обозначают сжатые версии.
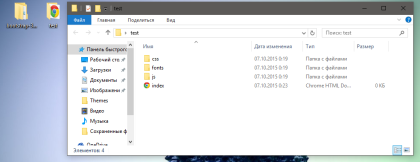
Все это дело мы можем скопировать в папку с нашим проектом. Далее создаем html файл с каким ни будь оригинальным названием, например index. В итоге должно получиться как то так…

Читать далее
Оформление текста.
Оформление текста.
margin — отступы.
color — цвет текста.
font-weight — «толщина» текста.
text-align — выравнивание.
text-decoration:line-through(Зачёркнутый текст)overline(Подчёркнутый снизу)underline(Подчёркнутый снизу).
text-transform работа с регистром символов .
text-indent — отступ в первой строке.
letter-spacing — отступы между буквами.
word-stacing — отступы между словами.
line-height — отступы между строками.
font-family — шрифт.
font-style:italic -курсив.
font-variant: small-caps; — Выделить заглавные буквы.
Изменение фона страницы.
Свойства:
background-color — задать цвет фона.
background-image — вставка изображения.
background-repeat — дублирование изображения(повторение)
background-attachment — «фиксация» изображения.
background-position — определение позиции изображения.
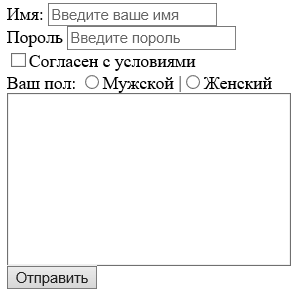
Формы.
Создание списков.
Для создания неупорядоченного списка используется тег <ul>, внутри которого ставятся теги <li> для создания каждого отдельного элемента списка.
Упорядоченный(нумерованный) список, создаётся при помощи тега <ol> и его внутренних тегов <li>.
Читать далее
Создание таблиц.
Для того чтобы создать тоблицу, нам потребуется ипользовать тег <tabel>.
Читать далее
Вставка изображений.
Для того чтобы вставить изображение в html страницу, нужно использовать теп img.
Читать далее