Подключение Bootstrap.
Для того чтобы начать использовать фреймворк Bootstrap нужно сначала его скачать. Сделать это можно на тут http://getbootstrap.com/.
После окончание загрузки мы получим архив со следующими файлами:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
Тут мы имеем папку с css фалами(css), папку с иконками(fonts) и ещё одну папку с различными скриптами(js). Файлы с подписью min обозначают сжатые версии.
Все это дело мы можем скопировать в папку с нашим проектом. Далее создаем html файл с каким ни будь оригинальным названием, например index. В итоге должно получиться как то так…

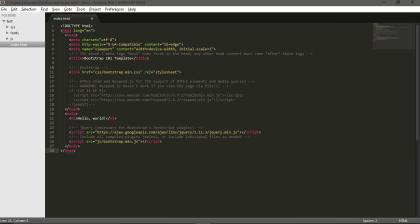
Дальше работаем с файлом index. На сайте bootstrap предлагают готовый шаблон для начала работы, которым мы без зазрения совести воспользуемся. Лежит он во вкладке getting started, там нужно будет пролистать до Basic template. Копируем это заклинание и вставляем его в наш html файл. Я пользуюсь Sublime Text, потому что понятия не имею почему.
Поменяем значение en во второй строчке на ru. И… По сути это всё что нам нужно поменять.
Теперь можно открыть html файл браузером и посмотреть на надпись Hello world.